Damage Visualization
The Damage Visualization ability will play a damage animation when the character takes damage from an external source (such as a bullet or a sword) and not an internal source (such as taking fall damage). The ability includes four take damage animations but can easily be extended for other damage types.
Setup
- Select the + button in the ability list under the “Abilities” foldout of the Ultimate Character Locomotion component.
- Add the Damage Visualization ability. This ability should be positioned near the top of the list so it will override any abilities beneath it.
Adding New Damage Visualization Animations
There are two steps required in order to add new damage visualization animations:
- The ability needs to detect which animation should be played.
- The Animator Controller needs to have the new animations added to it.
Ability
When adding new functionality we recommend subclassing the abilities so it’s easier to update when a new version of the Ultimate Character Controller is released. For this situation you’ll want to subclass the Damage Visualization ability:
using Opsive.UltimateCharacterController.Character.Abilities;
public class MyDamageVisualizationAbility : DamageVisualization
{
}When the ability starts it will call GetDamageTypeIndex to determine the AbilityIntData Animator parameter value. Your custom damage visualization ability should override this method and return a new value. In this example we will return a value of 4 if the character takes a lot of damage.
Opsive.UltimateCharacterController.Character.Abilities;
public class MyDamageVisualizationAbility : DamageVisualization
{
/// <summary>
/// Returns the value that the AbilityIntData parameter should be set to.
/// </summary>
/// <param name="amount">The amount of damage taken.</param>
/// <param name="position">The position of the damage.</param>
/// <param name="force">The amount of force applied to the character.</param>
/// <param name="attacker">The GameObject that damaged the character.</param>
/// <returns>The value that the AbilityIntData parameter should be set to. A value of -1 will prevent the ability from starting.</returns>
protected override int GetDamageTypeIndex(float amount, Vector3 position, Vector3 force, GameObject attacker)
{
if (amount > 20) {
return 4;
}
return base.GetReviveTypeIndex();
}
}Animator
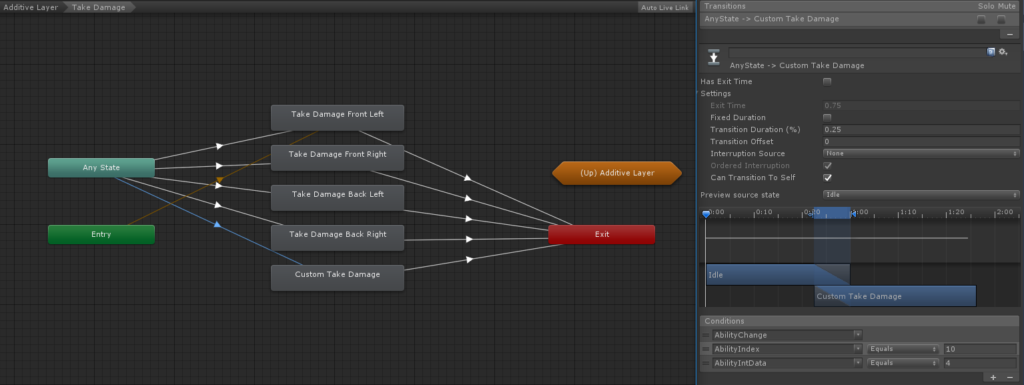
Now that the custom ability has been created it is time to modify the Animator Controller so the damage animation with a type of 4 can play. This can be done by creating a new state within the Additive Layer -> Damage Visualization substate and transitioning to it when the AbilityIntData parameter value is equal to 4:

Inspected Fields
Min Damage Amount
The minimum amount of damage required for the ability to start.
Damage Visualization Complete Event
Specifies if the ability should wait for the OnAnimatorDamageVisualizationComplete animation event or wait the specified amount of time before interacting with the item.