Move Items (Drag & Drop)
Items can be moved within and between Item View Slots Containers using drag & drop (mouse) or with special Item View Slots Container Item Actions (keyboard/gamepad). The Movement components can easily be added and setup on any Item View Slots Container using UI Designer.
The Item movement in the UI is separated in two main parts Item View Slots Cursor Manager and Item View Drop Handler. In addition depending whether to move with drag & drop or by the Move Item Action another component is required: Item View Slots Drag Handler or Item View Slot Move Cursor.
Item View Slots Cursor Manager
The Item View Slots Cursor Manager usually sits next to the Display Panel Manager on the Canvas. This component’s job is to keep track of the source of the Item being moved and spawn the Item View that will move across the screen while the player is dragging or moving the item. The source Item View and the moving Item View will have their “IViewModuleMovable” Modules notified such that they may change their visual.
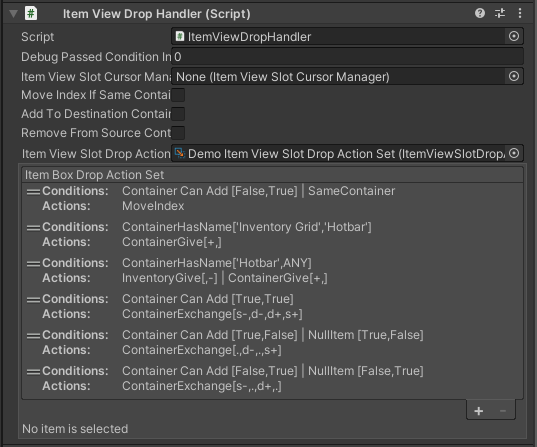
Item View Drop Handler
The Item View Drop Handler is the brains behind the drag and drop movement operations. It takes the information about the source Item View Slot and the destination Item View Slot and checks the Item View Slot Drop Action Set to know what what actions to perform when the drop happens: exchange, give, add, or remove. You may create your own custom drop condition and actions.

The Item View Drop handler will listen to these events on the Item View Slots Containers:
- OnItemViewSlotDropE: Triggered when something is dropped on an Item View Slot
- OnItemViewSlotSelected: Used to know the Items being hovered on while an Item View Slot is moving
- OnItemViewSlotDeselected: Used to know when the moving Item View stops hovering an Item View slot
These events all pass in an “Item View Slot Event Data” object which contain information about the Item View, Slot, Container and index. Using that information it sets up an “Item View Slot Drop Handler Stream Data” with the information of the source and destination Item View Slots. This stream data can then go through the Item View Drop Action Set to know which action (if any) should potentially be invoked when the Item is dropped.
Since the stream data is an object with public properties it may be modified while going through the Item View Slot Drop Action Set. It is highly recommended not the change it while checking conditions.
The Item View Modules with the “IItemViewSlotDropHoverSelectable” interface will be notified when the Item View is being hovered. The module will get a reference to Item View Drop Handler, which it can use to display a preview of the drop, a green/red background whether any or none of the conditions were met.
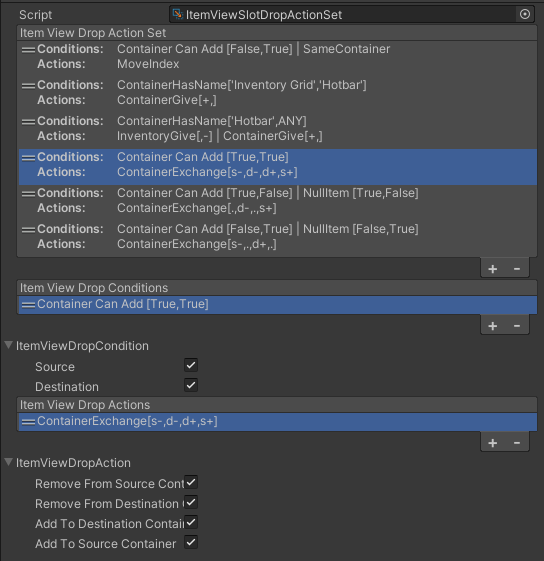
Item View Slot Drop Action Set
The Item View Slot Drop Action Set is a list of conditions and actions defines what should happen depending on the source and destination of the Item View Slots. Create a new Item View Slot Drop Action Set in the project view using right-click Create -> Ultimate Inventory System -> UI -> Item View Slot Drop Action Set.

An example of condition/action could be a “Container Can Add” condition where the destination can add the source item and vice versa, with a “Container Exchange” action where the items are removed from the source and destination, to be added to the destination and source.
The options of conditions and actions will appear automatically when pressing the “+” icon to add elements to the lists.
Here are a list of available conditions and actions:
Drop Conditions
- Item View Drop Container Can Add: Check if the source and/or the destination can accept an exchange.
- Item View Drop Container Can Give: Check if the container can give to item to the other container
- Item View Drop Container Can Move: Check if item can be moved from an index to another within the same Container.
- Item View Drop Container Has Name: Check the names of the source and/or destination container to see if they match with the names specified.
- Item View Drop From Item Collection: Check if the source item collection matches the item collection specified.
- Item View Drop Item Amount Condition: Compare the Source Item Amount with a min or max value.
- Item View Drop Null Item: Check if the source and/or the destination item is Null.
- Item View Drop Same Container: Check if the Item View Slots come from the same Item View Slots Container.
- Item View Drop Container Can Smart Exchange: Smart exchange conditions takes into account many scenarios.
- Item View Shape Drop: Checks the shape of the Item fits when using an ItemShapeGrid.
Drop Actions
- Item View Drop Action To Item: Invoke an Item Action from a Drop Action.
- Item View Drop Container Exchange: Exchange Items between containers by removing from one and adding to the other.
- Item View Drop Container Give: Give the item from the source to the destination. Choose whether the item is removed and/or added.
- Item View Drop Container Smart Exchange: Smart exchange conditions takes into account many scenarios.
- Item View Drop Inventory Exchange: Similar to the above but instead of adding/removing items through the Item View Slots Container, do so directly on the Inventory.
- Item View Drop Inventory Give: Similar to the above but instead of adding/removing items through the Item View Slots Container, do so directly on the Inventory.
- Item View Drop Move Index Moves the index of the Item Stack within the same Item View Container.
- Item View Drop Spawn Item Object: Spawn an Item Object with the item dropped.
- Item View Shape Drop: Drop the item using the ItemShapeGrid function which take into acount the Item Shape.
You may create your own conditions and actions simply override the “Item View Drop Condition” and “Item View Drop Action” abstract class:
// Condition.
[Serializable]
public class ItemViewDropSameContainerCondition : ItemViewDropCondition{
public override bool CanDrop(ItemViewDropHandler itemViewDropHandler)
{
return itemViewDropHandler.SourceContainer == itemViewDropHandler.DestinationContainer;
}
}
// Action.
[Serializable]
public class ItemViewDropMoveIndexAction : ItemViewDropAction
{
public override void Drop(ItemViewDropHandler itemViewDropHandler)
{
itemViewDropHandler.SourceContainer.MoveItem(itemViewDropHandler.StreamData.SourceIndex, itemViewDropHandler.StreamData.DestinationIndex);
}
}Item View Slot Drag Handler
The Item View Slot Drag handler component can be set next the the Item View Drop Handler if you wish to use drag & drop.
The Item View Slot Drag Handler will listen to these events on the Item View Slots Containers:
- OnItemViewSlotBeginDragE : Triggered when the Item View Slot is starting the drag.
- OnItemViewSlotEndDragE: Triggered when the Item View Slot finishes the drag.
- OnItemViewSlotDragE: Updates every frame the Item View Slot is being dragged.
By listening to these events the drag handler can set up the Item View Slot Cursor Manager with the source Item View Slot information and tell the manager the position of the mouse while the dragging is taking place.
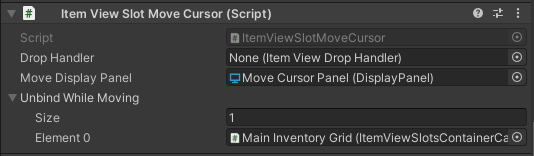
Item View Slot Move Cursor
The Item View Slot Move Cursor component allows you to move items from one slot to another without the need for drag & drop.

The Move Display Panel is optional. It allows you to cancel the movement by pressing the back button (escape by default). This input closes the currently opened panel which will by the Move Display Panel while the movement is taking place. It is important to note the Unbind while Moving field which should be used to unbind the Item Actions while the move is taking place.
The Item View Slot Move Cursor will listen to the following events on the container:
- OnItemViewSlotSelected: An Item View Slot was selected.
- OnItemViewSlotClicked: An Item View Slot was clicked.
The component can use those events to setup the Item View Slot Cursor Manager and the Item View Drop Handler with the source and destination Item View Slot. All that is needed is to call the “StartMove” function. This is usually done by the Move Item Action, but can be done directly with custom code.