Item View Slots Container
The base class “Item View Slots Container Base” is used by the Inventory Grid, Item Hotbar, Item Slot Collection View and more.
Some options in the UI Designer are common between Item View Slots Containers and can be found on this page.
The grid allows for a common way to interact with Item View Slots: select, click, move, add, remove, and exchange. It can be bound to an Inventory (inventory Grid, Item Hotbar) or an Item Collection (Item Slot Collection View) but that is not necessarily the case.

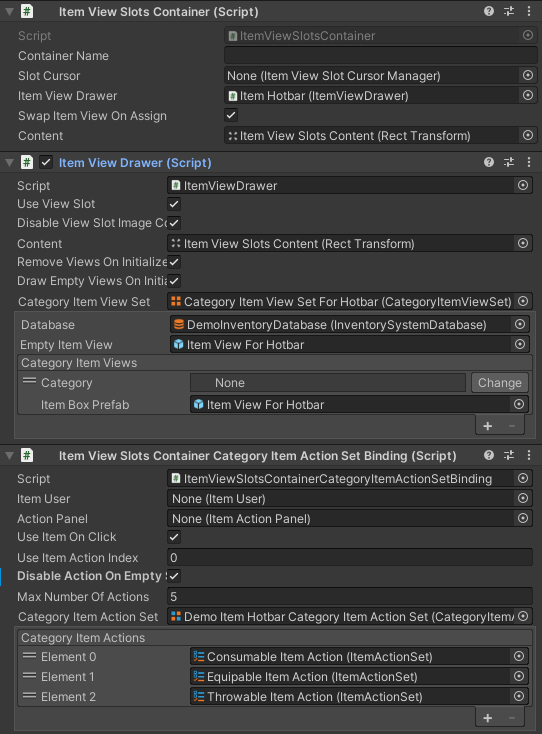
The Item View Slots Contain contains the following properties:
- Container Name: Is used to differentiate the Item View Slots Container. it’s especially useful for Item View slot Drop Action Conditions.
- Slot Cursor: A reference to the Item View Slot Cursor Manager (optional).
- Item View Drawer: Used to swap out the Item Views depending on the Item set in an Item View Slot. Note that if specified the Item View Slots Container “Content” and the Item View Drawer “Content” must specify the same transform.
- Swap Item View On Assign: If true the Item View will change when a new item is set in an Item View Slot
- Content: Points to the transform which has all the Item View Slots as children.
Useful API methods include:
// Listen to events on the Item View Slot Container (there are more than the ones below).
m_ItemViewSlotContainer.OnItemViewSlotSelected += HandleItemViewSlotSelected;
private void HandleItemViewSlotSelected(ItemViewSlotEventData slotEventData){
/*An Item Was Selected*/
// You may get the item view slot, which contains the item info.
var itemInfo = eventdata.ItemViewSlot.ItemInfo;
}
m_ItemViewSlotContainer.OnItemViewSlotClicked += HandleItemViewSlotClicked;
private void HandleItemViewSlotClicked(ItemViewSlotEventData slotEventData){ /*An Item was clicked*/ }
m_ItemViewSlotContainer.OnItemViewSlotEndDragE += HandleItemViewSlotEndDrag;
private void HandleItemViewSlotEndDrag(ItemViewSlotPointerEventData slotPointerEventData){ /*An Item Stopped Being Dragged*/ }
// Get the list of Item View Slots.
var itemViewSlots = m_ItemViewSlotContainer.ItemViewSlots;
// Add, Remove or Move items to specific slots.
m_ItemViewSlotContainer.AddItem(itemInfo, slotIndex);
m_ItemViewSlotContainer.RemoveItem(itemInfo, slotIndex);
m_ItemViewSlotContainer.MoveItem(sourceIndex, destinationIndex);
// Get the item in a slot.
var itemViewSlot = m_ItemViewSlotContainer.GetItemViewSlot(slotIndex);
var itemView = m_ItemViewSlotContainer.GetItemView(slotIndex);
var itemInfo = m_ItemViewSlotContainer.GetItemAt(slotIndex);
// Select and Get the selected slot.
m_ItemViewSlotContainer.SelectSlot(slotIndex);
var itemViewSlot = m_ItemViewSlotContainer.GetSelectedSlot();
// Refresh the container by drawing.
m_ItemViewSlotContainer.Draw();
// Set an Item View Slot Action Event that will happen once only. Useful when moving an item to another slot without the mouse without triggering Item Actions for example.
m_ItemViewSlotContainer.SetOneTimeClickAction(itemViewSlotActionEvent);Item View Slots Container Panel Binding
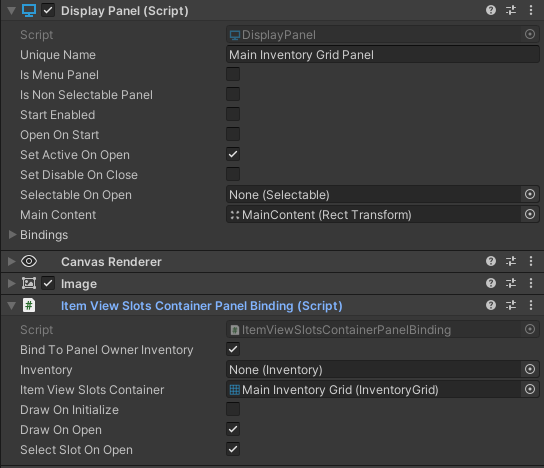
Most of the times the Item View Slots Container will be bound to a panel such that it can be initialized on setup and refreshed whenever the panel opens. It is also a good place to set the Inventory that should be bound to the Item View Slots Container (if it needs one).

Item View Slots Container Bindings
The Item View Slots Containers are often accompanied by other useful Components called Item View Slots Container Bindings. These Include:
- Item View Slot Move Cursor: a component used for moving items from a slot to another, using the Unity UI Event System instead of drag & drop.
- Item View Slots Container Item Action Binding: A component used to bind Item Actions and use the selected item on click or through script.
- Item View Slots Container Category Item Action Set Binding: A component used to bind Item Actions and use the selected item on click or through script.
- Item View Slots Container Description Binding: Show the Description of an Item on select or on click.
All the Item View Slots Container Bindings can be added with ease using the UI Designer
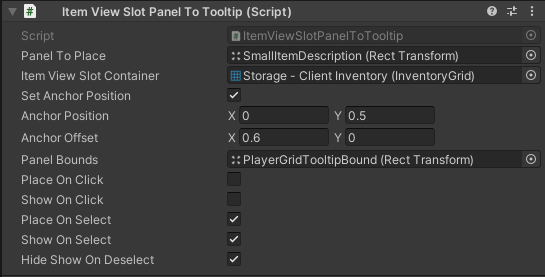
Item View Slot Panel To Tooltip
Converts any Rect Transform into a tooltip when selecting or clicking an Item View Slot within an Item View Slot Container.