Item View Slots Container
Item View Slots Container is used by the InventoryGrid, Item Hotbar and Equipment panel. They all share the same base logic of having an array of Item View Slots. Therefore all the UI Designer tabs for those components share some of the same functionality: Item View Drawer, Item Actions, Item Moving (drag & drop), Item Description, etc.
For more details on the View Slots Container see this page.
Item View Drawer
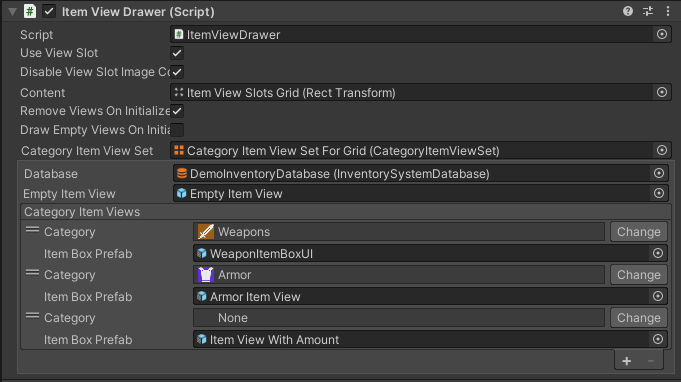
The Item View Drawer is used to spawn the appropriate item views for the item to display. The Item Views can be set as prefabs and are organized by Item Categories. The order and inheritance are important to find the best match for the item to display.
When using Item View Slots it is required to toggle on the “Use View Slots” option. Most of the time Item View Slots have images to preview the item views positions, you may disable that image such that the Item View has all the visual. It is important to the the Content transform to the parent of your Item View slot components.
The Category Item View Set is the Scriptable Object that will match the Item Categories to Item Views.

Item Actions
You may easily add Item Actions to an Item View Slot Container to be triggered on the selected item when clicked or through code.
There are two option Use Category Item Actions or Category Item Action Set:
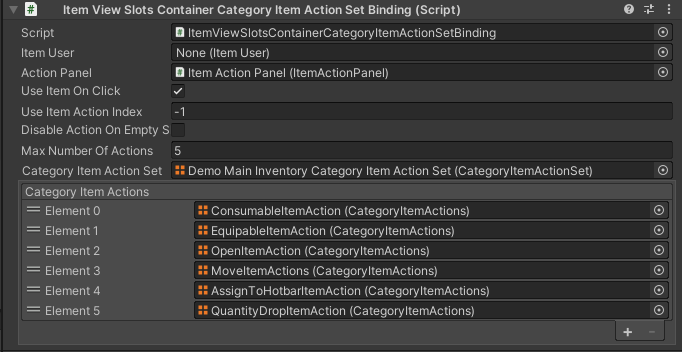
Category Item Action Set
The component contains the following properties:
- Item User: The Item User is used to know who will use the item. If an inventory is bound to the Item View Slots Container, the Item User will be found next to the Inventory.
- Action Panel: The Action Panel is optional it allows you to open a panel with all the relevant Item Actions your item is allowed to call, if null the item actions will be used directly.
- Use Item On Click: Choose whether or not the item action can be used via click
- Use Item Action Index: The Category Item Actions are lists of actions. The index here will find the item action within the actions list. If -1 all the possible actions will be triggered
- Disable Action On Empty Slots: This will prevent actions from being called of empty item view slots
- Max Number Of Actions: The array size for the item actions.
- Category Item Action Set

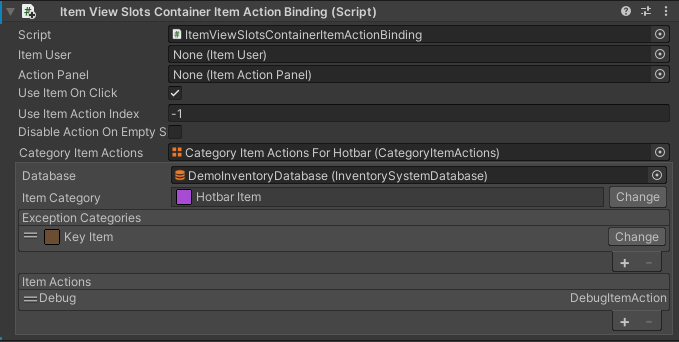
Category Item Actions
The same as the Category Item Action Set except using a single Category Item Actions Scriptable Object instead of a list.

Item Description
The Item View Slot Container Description Binding is an extremely easy way to bind an Item Description to the selected Item View Slot in the Container. Item Descriptions are special Item Views and you can find out more about them on this page.
Moving Items
The Item Moving System for drag & drop and item action moving is split up in multiple components.
Cursor Manager
The Cursor manager is set next to the Canvas manager components. It dictates how the item is shown while moving on the screen by spawning an Item View of choice with the item in front of everything. This component is required for any of the drag/drop/move components to work.
Drop Handler
The Item View Drop Handler defines the actions possible once dropping the item on another Item View Slot. It is used for both drag & drop and Item Action Move Cursor. With the information of the source and destination, Item View Slot Container, and Item View Slot. The Item View Slot Drop Action Set can be used to specify what happens when the item is dropped.
Item View Slot Drop Action Set
The Item View Slot Drop Action Set has a list of conditions/actions that defines what action will be performed. Some examples of conditions are: Item View Slot Container Name, Is Item View Slot Empty, Can the container or slot contain the source item.
Some examples are Moving the item index within the same Item View Slot Container, Exchanging between the Item View Slot Containers, or setting the Item View Slot.
Drag Handler
The Item View Slot Drag handler makes sure the events of dragging an Item View Slot are set correctly to keep track of its origin and more.
Move Cursor
The move cursor allows you to move items without a mouse, it is used by the ‘Move’ Item Action. It is recommended to add the Item Action Binding components to the Unbind while Moving field such that clicking to place the item won’t trigger the Item Action.