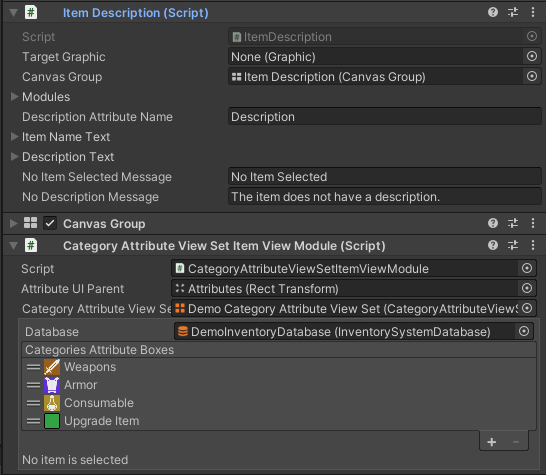
Item Description
The Item Description is a special Item View which has some predefined options for writing the Item Description. It can be created with using the UI Designer Item Description tab. This page explains more about Item Views.

As an Item View, the Item Description can be coupled with any Item View Module. Item Descriptions are often coupled with the “Category Attribute View Set Item View module” which allows you to dynamically spawn the Attribute Views depending on the Item being described.
Item View Slots Container Description Binding
The Item Description can be bound to any Item View Slots Container (Inventory Grid, Item Hotbar, etc.) such that the item description displays the selected item view slot.
Of course the item view slot container binding component must be set next to the Item View Slot Container (Inventory Grid, ItemHotbar, etc…) component.
Item Description Panel Binding
An Item Description can be bound to a Display Panel via a Item Description Panel Binding component, which makes sure the Item Description is initialized before use.
Of course the panel binding component must be set next to the Display Panel component.
Item Description As Tooltip
Item Description are also sometimes used as tooltips, to do so use the “Item View Slot Panel To Tooltip” component, which can be used to position the item description panel (or any panel) to somewhere near the select Item View Slot of an Item View Slot Container. See the Item View Slots Container page to learn more.