Playmaker
Playmaker is a popular visual scripting tool which allows you to easily create finite state machines. Behavior Designer integrates directly with PlayMaker by allowing PlayMaker to carry out the action or conditional tasks and then resume the behavior tree from where it left off. PlayMaker integration files are located on the downloads page because Playmaker is not required for Behavior Designer to work.
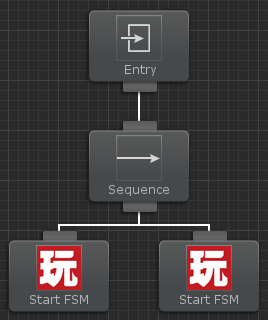
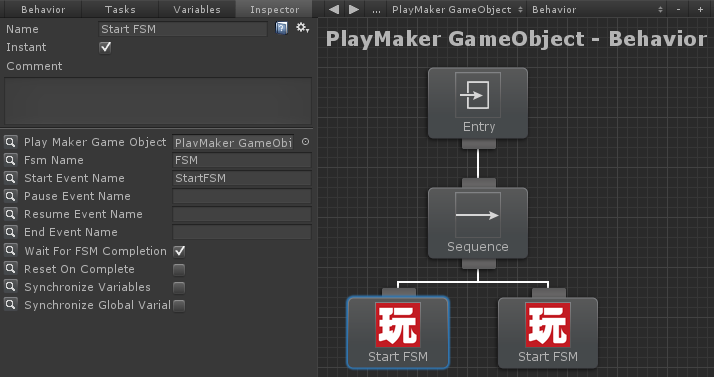
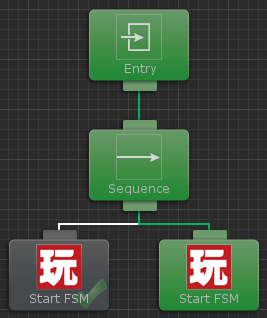
To get started, first make sure you have Playmaker installed and have imported the integration package. Once those files are imported you are ready to start creating behavior trees with Playmaker. To get started, create a very basic tree with a sequence task who has two Start FSM child tasks:

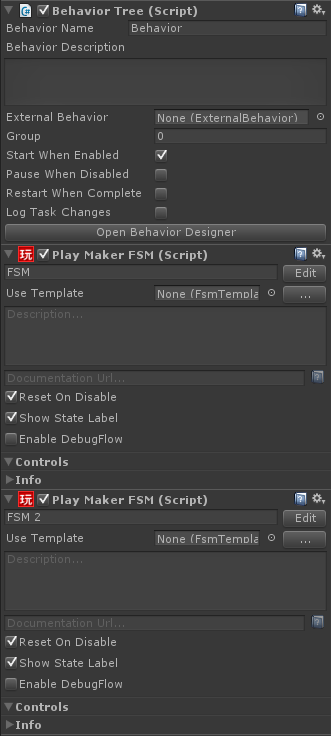
Next add two Playmaker FSM components to the same game object that you added the behavior tree to.

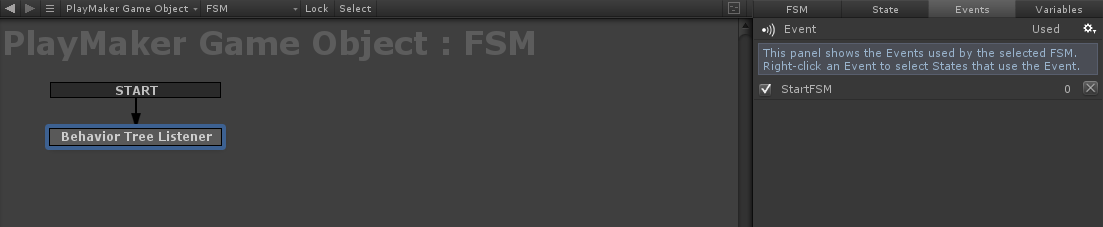
Open Playmaker and start creating a new FSM. This FSM is going to be a simple FSM to show how Behavior Designer interacts with Playmaker. For a more complicated FSM take a look at the Playmaker sample project. Behavior Designer starts the Playmaker FSM by sending it an event. Create this event by adding a new state called “Behavior Tree Listener” and adding a new global event called “StartFSM”. The event must be global otherwise Behavior Designer will never be able to start the FSM.

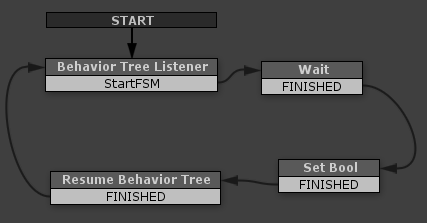
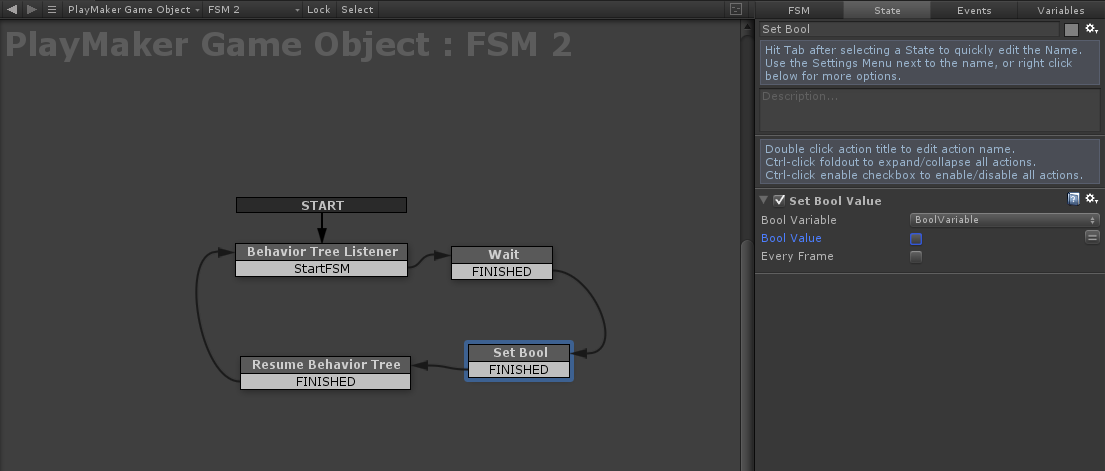
Add a transition from that event along with a wait state, a set bool state, and a resume behavior tree state. Make sure you transition from the Resume Behavior Tree state to the Behavior Tree Listener state so the FSM can be started again from Behavior Designer.

Create a new variable within the Set Bool state and set that value to true.

Then within the Resume Behavior Tree state we want to return success based off of that bool value:
![]()
That’s it for this FSM. Create the same states and variables for the second FSM that we created earlier. Do not set the bool variable to true for this FSM.

We are now done working in Playmaker. Open your behavior tree back up within Behavior Designer. Select the left Playmaker task and start assigning the values to the variables. Playmaker Game Object is assigned to the game object that we added the Playmaker FSM components to. FSM Name is the name of the Playmaker FSM. Event name is the name of the global event that we created within Playmaker.

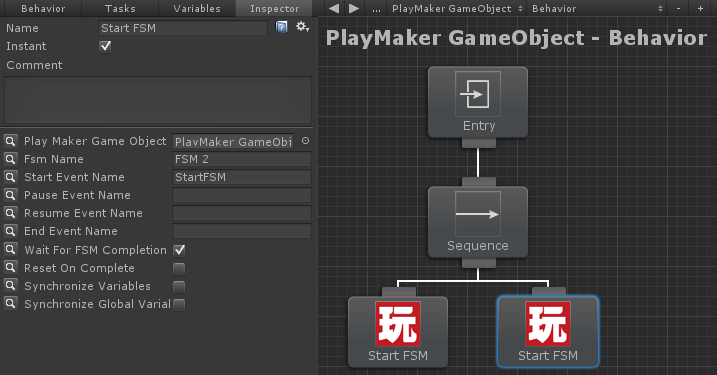
Now we need to assign the values for the right Playmaker task. The values should be the same as the left Playmaker task except a different FSM Name.

That’s it! When you hit play you’ll see the first Playmaker task run for a second and then the second Playmaker task will start running.
 If you were to swap the tasks so the second Playmaker task runs before the first Playmaker FSM, the behavior tree will never get to the first Playmaker FSM because the second Playmaker FSM returned failure and the sequence task stopped executing its children.
If you were to swap the tasks so the second Playmaker task runs before the first Playmaker FSM, the behavior tree will never get to the first Playmaker FSM because the second Playmaker FSM returned failure and the sequence task stopped executing its children.