Overview
Behavior Designer is a behavior tree implementation designed for everyone – programmers, artists, designers. Behavior Designer offers a powerful API allowing you to easily create new tasks. it offers an intuitive visual editor with extensive third party integration making it possible to create complex AIs without having to write a single line of code.
This guide is going to give a general overview of all aspects of Behavior Designer. If you’re just getting started with behavior trees we have a “Behavior Tree Basics” video series. This page also has a quick overview of behavior trees. With Behavior Designer you don’t need to know the underlying behavior tree implementation but is a good idea to know some of the key concepts such as the types of tasks (action, composite, conditional and decorator).
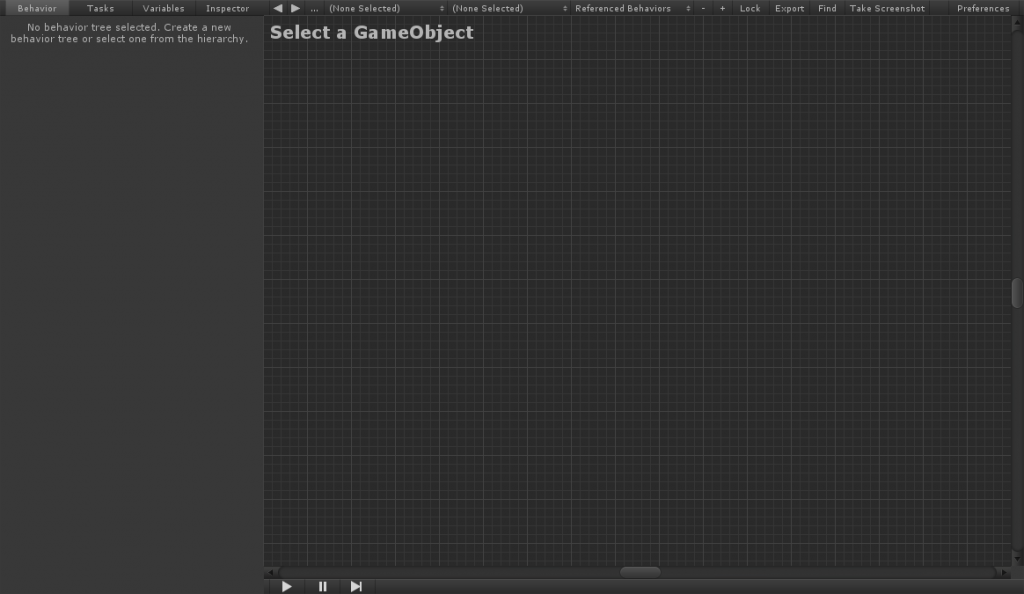
When you first open Behavior Designer you’ll see the following window:

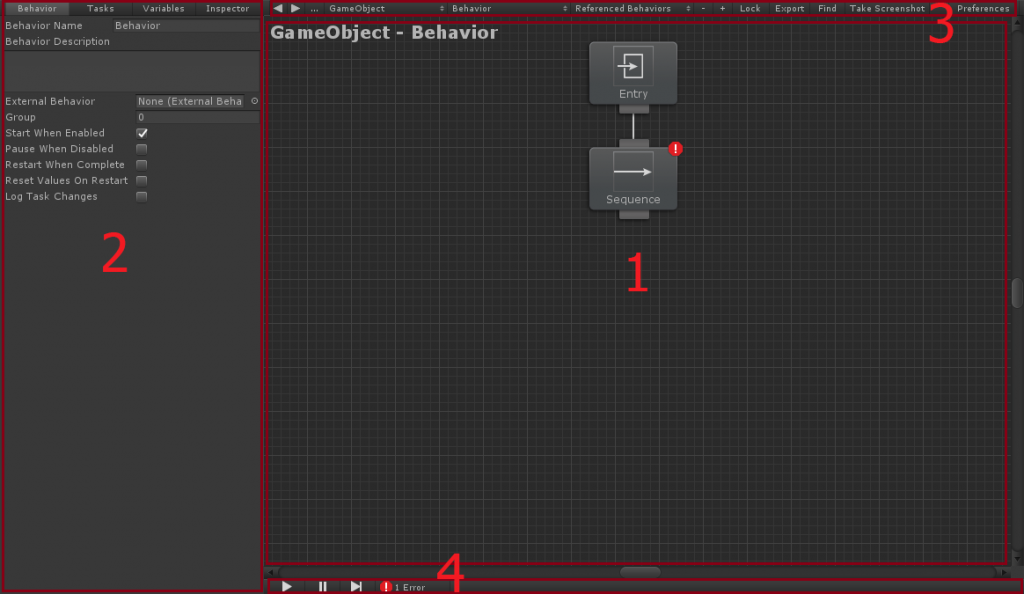
There are four sections within Behavior Designer. From the screenshot below, section 1 is the graph area. It is where you’ll be creating the behavior trees. Section 2 is a properties panel. The properties panel is where you’ll be editing the specific properties of a behavior tree, adding new tasks, creating new variables, or editing the parameters of a task. Section 3 is the behavior tree operations toolbar. You can use the drop down boxes to select existing behavior trees or add/remove behavior trees. The final section, section 4, is the debug toolbar. You can start/stop, step, and pause Unity within this panel. In addition, you’ll see the number of errors that your tree has even before you start executing your tree.

Section 1 is the main part of Behavior Designer that you’ll be working in. Within this section you can create new tasks and arrange those tasks into a behavior tree. To start things off, you first need to add a Behavior Tree component. The Behavior Tree component will act as the manager of the behavior tree that you are just starting to create. You can create a new Behavior Tree component by right clicking within the graph area and clicking “Add Behavior Tree” or by clicking on the plus button next to “Lock” within the operations area of section 3.
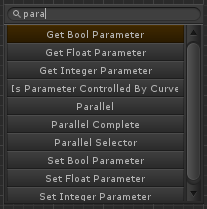
Once a Behavior Tree has been added you can start adding tasks. Add a task by right clicking within the graph area or clicking on the “Tasks” tab within section 2, the properties panel. New tasks can also be added by pressing the space bar and opening the quick task search window:

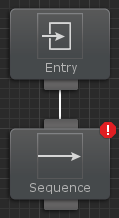
Once a task has been added you’ll see the following:

In addition to the task that you added, the entry task also gets added. The entry task acts as the root of the tree. That is the only purpose of the entry task. The sequence task has an error because it has no children. As soon as you add a child the error will go away. Now that we’ve added our first task lets add a few more:
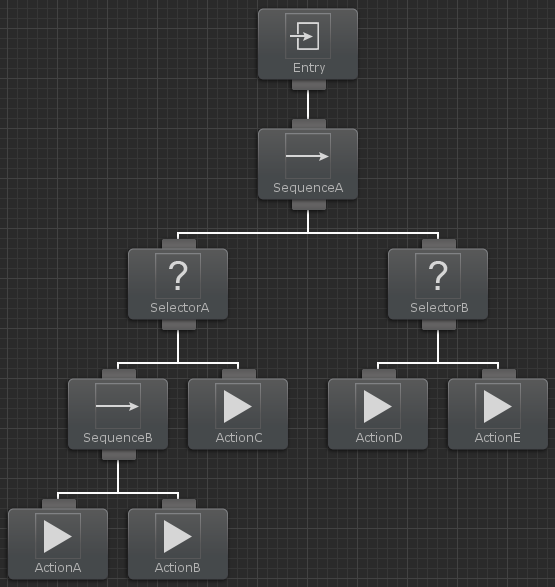
You can connect the sequence and selector task by dragging from the bottom of the sequence task to the top of the selector task. Repeat this process for the rest of the tasks. If you make a mistake you can selection a connection and delete it with the delete key. You can also rearrange the tasks by clicking on a task and dragging it around.
Behavior Designer will execute the tasks in a depth first order. You can change the execution order of the tasks by dragging them to the left/right of their sibling. From the screenshot above, the tasks will be executed in the following order:
SequenceA, SelectorA, SequenceB, ActionA, ActionB, ActionC, SelectorB, ActionD, ActionE

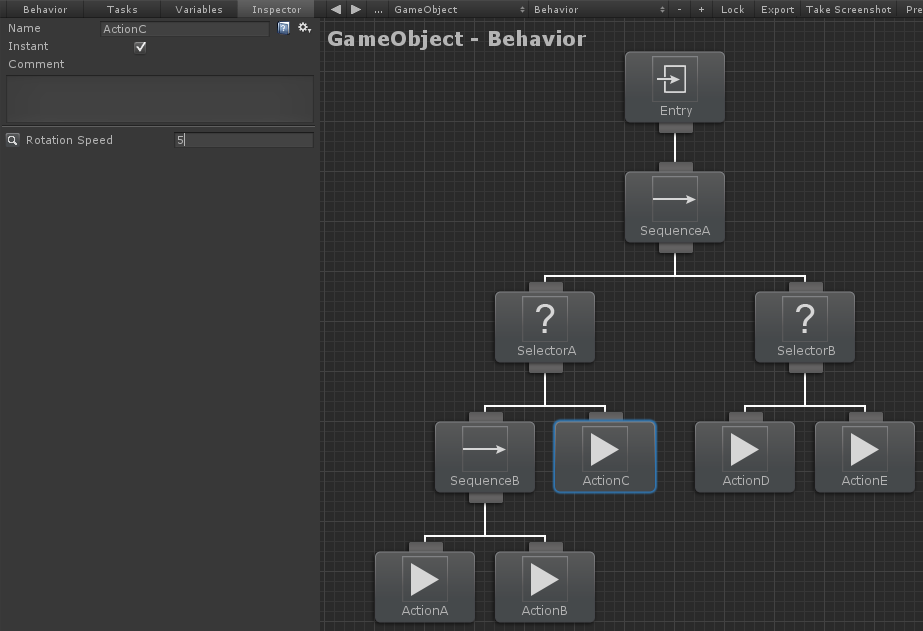
Now that we have a basic behavior tree created, lets modify the parameters on one of the tasks. Select the ActionC node to bring up the Inspector within the properties panel. You can see here that we can rename the task, set the task to be instant, or enter a task comment. In addition, we can modify all public variables the task class contains. This includes assigning variables created within Behavior Designer. In our case the only public variable is the Rotation Speed. The value that we set the parameter to will be used within the behavior tree.
There are three other tabs within the properties panel: Variables, Tasks, and Behavior. The variables panel allows you to create variables that are shared between tasks. For more information take a look at the variables topic. The tasks panel lists all of the possible tasks that you can use. This is the same list as what is found when you right click and add a task. This list is created by searching for any class that is derived from the action, composite, conditional, or decorator task type. The last panel, the behavior panel, shows the inspector for the Behavior Tree component that you added when you first created a behavior tree. More details on what each option does is on the Behavior Component Overview page.

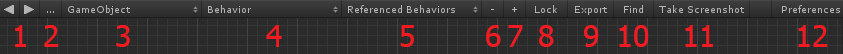
The final section within the Behavior Designer window is the operations toolbar. The operations toolbar is mostly used for selecting behavior trees as well as adding/removing behavior trees. The following operations are labeled:
- Label 1: Navigate back/forward between the behavior trees that you have opened.
- Label 2: Lists all of the behavior trees that are within the scene or project (includes prefabs).
- Label 3: Lists any GameObject within the scene that has the behavior tree component added to it.
- Label 4: Lists any behavior tree that are attached to the GameObject that is selected from label 3.
- Label 5: Lists any external behavior trees that the current behavior tree references
- Label 6: Removes the currently selected behavior tree.
- Label 7: Adds a new behavior tree to the GameObject.
- Label 8: Keeps the current behavior tree active even if you have selected a different GameObject within the hierarchy or project window
- Label 9: Exports the behavior tree to an external behavior tree asset.
- Label 10: Opens the find dialogue which can search your behavior tree.
- Label 11: Takes a screenshot of the current behavior tree.
- Label 12: Shows the Behavior Designer preferences.
New tasks can be added with three different methods:
- The task inspector within the left panel.
- Right click within the graph.
- Press the spacebar in the graph to show a quick task search.